Dreamweaver是一款老牌的网页设计软件,Adobe Dreamweaver CC 2017 版现在已为撰写程式码的网页设计师重新打造,比以往更为精准、有效率且快速,并分享崭新的程式码编辑器、更直觉式的用户介面与可选取的深色主题以及数种增强功能,包括支援 CSS 预处理器等全新工作流程。

Adobe Dreamweaver CC 2017以更快的速度开发更多网页内容。使用简化的用户接口、连接的工具以及新增的可视化CSS 编辑工具,您可透过直觉方式更有效地编写程序代码。现在,Dreamweaver CC 更可让您直接从应用程序内共享作品,而且只要一有新功能,您就可以加以运用,有助您随时掌握 Web 标准。完整的创意挥洒空间,一个应用程序就满足您的所有需求。
针对网络及移动平台进行设计、开发并发布,而不需要为程式代码烦恼。Dreamweaver分享直觉式的视觉效果界面,可用于建立及编辑网站,并分享与最新的网络标准相容性,同时对 HTML5/CSS3 和 jQuery 分享顶级的支持。
Dreamweaver CC 2017新功能介绍:
一、全新代码编辑器
已针对 Dreamweaver 中的代码编辑器分享了若干可增强工作效率的功能,以使您快速且高效地完成编码任务。
代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易阅读。
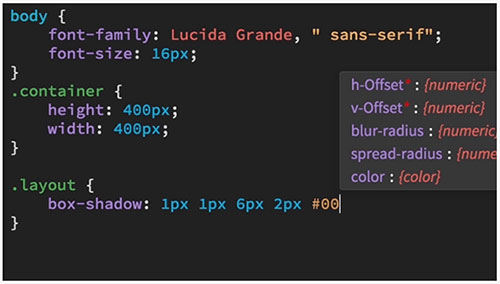
1、代码提示
Dreamweaver 中的代码提示功能已得到增强,可为所选代码分享更多有用信息。
在 Dreamweaver 的早期版本中,键入一个右尖括号后,只会显示相关代码的下拉列表。
在此版本中,您不仅可以得到相关的代码,还可以获得其他信息,帮助您快速加速Adobe Dreamweaver CC 2017中的HTML,CSS和其他Web技术。
2、代码显示增强功能
代码的整体外观已得到增强,可读性更高。您可以看到代码格式设置、代码颜色和字体大小调整方面的改进。
3、代码格式设置
在编写代码时,Dreamweaver 会实现代码自动缩进,以避免手动缩进错误,同时改善可读性。
4、代码着色
Dreamweaver 目前支持针对更多文件类型的代码着色。
代码着色支持目前适用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、属性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
您可直接从“代码”视图中的状态栏更改不同文件类型的语法高亮显示。
5、字体大小调整
在不离开“代码”视图的情况下,使用以下键盘快捷键调整字体大小:
Ctrl++(Win) 或 Cmd++(Mac) 可增大字体大小
Ctrl+-(Win) 或 Cmd+-(Mac) 可减小字体大小
Ctrl+0(Win) 或 Cmd+0(Mac) 可重置为默认字体大小
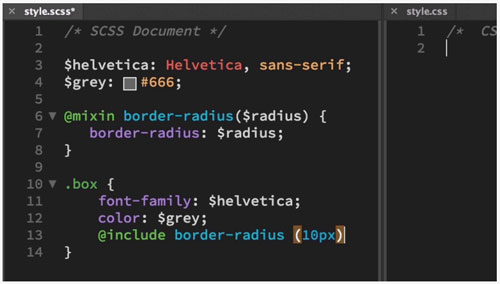
二、CSS 预处理器支持
Dreamweaver 目前支持常用的 CSS 预处理器(如 Sass、Less 和 SCSS),分享完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。
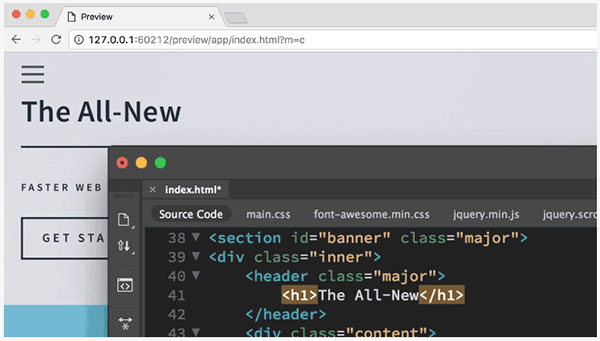
三、在浏览器中实时预览
无需手动刷新浏览器,即可在浏览器中快速实时预览代码更改。Dreamweaver 现已与您的浏览器连接,因此无需重新加载页面即可在浏览器中快速显示更改。
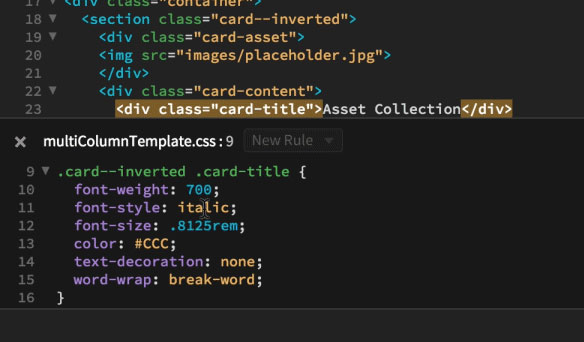
四、快速编辑相关代码文件
要快速更改代码,请将光标放在特定代码片段上并使用上下文菜单,或按 Ctrl-E(针对 Windows 系统)或 Cmd-E(针对 Mac 系统)以打开“快速编辑”功能。
Dreamweaver 会显示上下文特定的代码选项和内嵌工具。
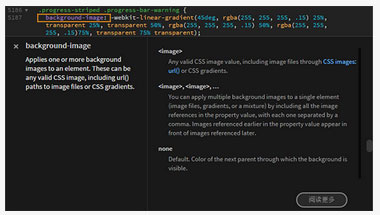
五、上下文相关 CSS 文档
Dreamweaver 在“代码”视图中针对 CSS 属性分享上下文相关文档。
现在您无需从 Dreamweaver 外部访问网页即可了解或查阅 CSS 属性。要显示 CSS 帮助,请按 Ctrl+K(针对 Windows 系统)或 Cmd+K(针对 Mac 系统)。
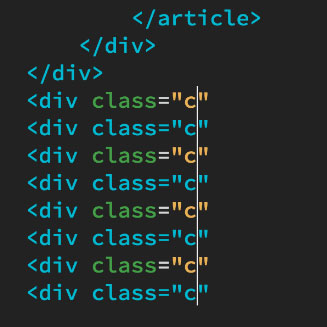
六、可利用多个光标编写和编辑代码
要同时编写多行代码,可使用多个光标。
此功能可以大大提高工作效率,因为您不必多次编写同一行代码。
要调用多个光标,您可以:
- 要在连续多行内添加光标,请按住 Alt 键,然后单击并垂直拖动。
- 要在不连续的多个行内添加光标,请按住 Ctrl 键,然后单击要放置光标的各个行。
- 要选中连续多行的文本,请按住 Alt 键并沿对角线方向拖动
- 要选中不连续的多行文本,请先选中部分文本,然后按住 Ctrl 键(Windows 系统)或 Cmd 键(Mac 系统),再继续选中其余文本。
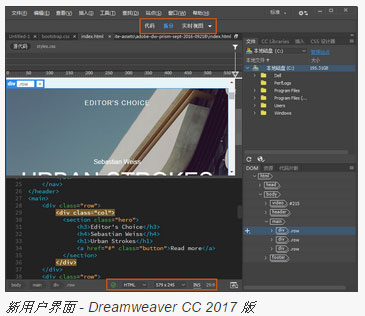
七、现代化的用户界面
Dreamweaver 已经过重新设计,具备更直观的可自定义界面,更易于访问的菜单和面板,以及仅向您显示所需工具的可配置的上下文相关工具栏。
该新界面还分享从浅色到深色的四级对比度,因此更便于阅读和编辑代码行。
以下是用户界面重新设计前后的快照。
八、对菜单、工作区和工具栏的更改
此版本的 Dreamweaver 也对菜单、工具栏和工作区进行了重新设计。继续阅读以详细了解上述更改。
工作区更改
对 Dreamweaver 界面进行了优化,添加了以下默认工作区:
开发人员工作区
此工作区已最小化,默认情况下仅包括开发人员对网站进行编码时最必不可少的面板,例如“文件”面板和“代码片段”面板。
标准工作区
此工作区包括您处理代码和设计时所需的所有内容,例如“文件”、“CC 库”,“CSS Designer”、“插入”、“DOM”、“资源”和“代码片段”面板。
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
