Chrome DevTools手册中文版分享给大家,从最基础的介绍到技巧, 通过使用DevTools,可以更加高效的定位页面布局问题, 设置JavaScript断点并且更好的理解代码优化。
Chrome DevTools手册中文版预览




Chrome DevTools手册中文版目录
致谢
介绍
学习基础
概览
开发工作流
使用控制台
小技巧——控制台篇
小技巧——Timeline篇
小技巧——Profiles篇
小技巧——代码篇
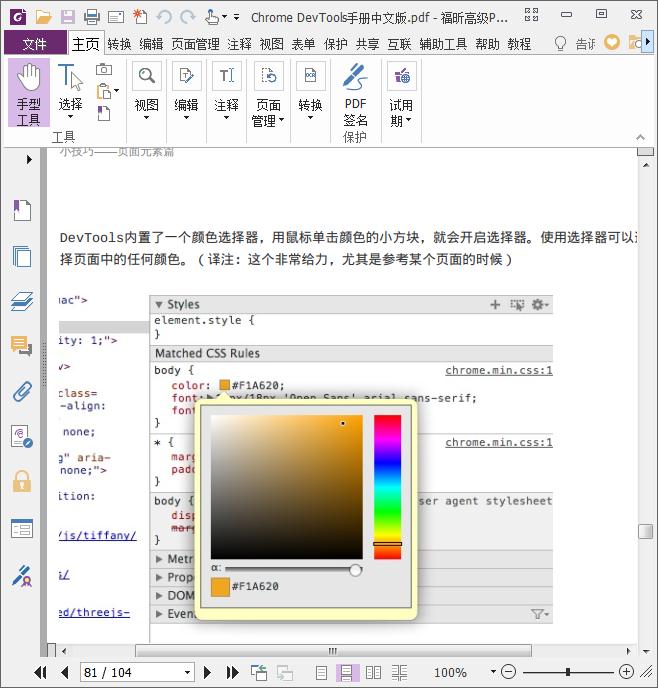
小技巧——页面元素篇
小技巧——网络篇&设置
工具使用
CSS预处理器(todo)
应用存储(todo)
Chrome主要有9个功能组,分别对应了9个面板:
Elements:在 Elements 面板中可以通过 DOM 树的形式查看所有页面元素,同时也能对这些页面元素进行所见即所得的编辑
Console:一方面用来记录页面在执行过程中的信息(一般通过各种 console 语句来实现),另一方面用来当做 shell 窗口来执行脚本以及与页面文档、DevTools等进行交互
Sources:Sources 面板主要用来调试页面中的 JavaScript
Network:在 Network 面板中可以查看通过网络来请求来的资源的详细信息以及请求这些资源的耗时
Performance:在 Performance 面板可以查看页面加载过程中的详细信息,比如在什么时间开始做什么事情,耗时多久等等。有人会问,这个跟上面的 Network 有什么区别呢,上面也能显示耗时信息。在 Performance 面板中,你不仅可以看到通过网络加载资源的信息,还能看到解析 JS、计算样式、重绘等页面加载的方方面面的信息
Memory:Memory 面板主要显示页面 JS 对象和相关联的 DOM 节点的内存分布情况
Application:记录网页加载的所有资源,包括存储信息、缓存信息以及页面用到的图片、字体、脚本、样式等信息
Security:用于检测当面页面的安全性
Audits:审计面板会对页面的加载进行分析,然后给出提高页面性能的建议,官网建议查看 PageSpeed Insights 来获得更多的页面加载建议。
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
