墨刀是一款最好用的saas的做ios原型的工具,它图形处理功能相当丰富,能快速构建移动应用原型与线框图,云端保存,实时手机预览,多种手势及页面切换特效支持,全球114个国家超过10万名设计师的选择,并且墨刀(MockingBot)对开放项目永久免费!

怎么用
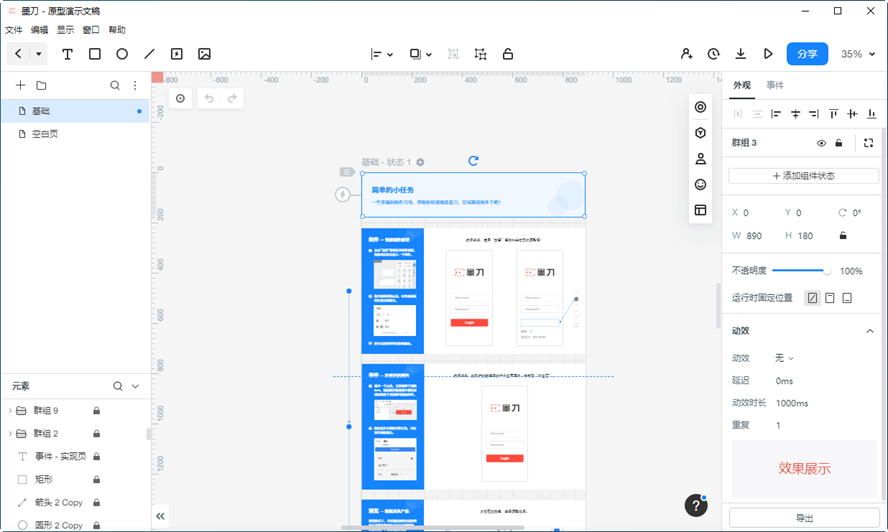
墨刀使用教程
链接、手势及定时器
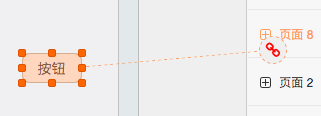
使用墨刀可以非常方便的创建页面间链接,墨刀独创的拖拽链接方式,让页面间的链接关系清晰呈现眼前,要创建页面间链接,只需要选中要链接的组件,然后拖动组件右侧的小圆圈到目标页面就可以了,如下图:

创建好链接之后,我们会看到链接选项面板:

可以看到,链接面板包含3个部分:手势、切换动画以及定时器,下面我们来依次介绍这3个部分。
由于手势需要较大的可点击区域,所以并不是所有组件都支持手势,目前支持手势的组件包括:全局手势,链接区域,图片以及矩形,可选的手势如图所示,共有6种:点按,长按以及上下左右滑动。
接下来就是页面切换动画选择,共有15种特效可供选择,如果您不确定需要那种效果,可以在选中之后,将鼠标移到上面的预览框,对效果进行预览。
最后是定时器,可以设定这个链接的自动跳转时间,到达时间后,即使用户没有任何操作,应用也会自动跳转到目标页面,适合制作轮播动画等等。
墨刀批量上传设计图的方法
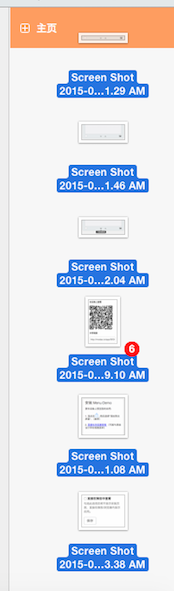
如果你是设计师,已经有了设计好的高保真的原型图,需要使用知识兔的墨刀为这些设计图增加交互效果,最简单的方式就是从桌面拖动设计图到项目右侧的页面列表,如下图:

墨刀会按照文件名为每张图片创建一个新页面,接下来你要做的就是为这些页面创建交互了

产品亮点
素材库
内置丰富的组件和模板
可自定义个人素材库
还可共享团队组件库
设计
一拖一拽轻松搭建界面
多种手势和转场效果
无需代码也能做出酷炫动效
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
