adobe dreamweaver cs3是一款优秀的网页设计软件,简称DW CS3,和二维动画设计软件FLASH,专业网页图像设计软件FIREWORKS,并称为“网页三剑客”,支持最新的Web技术,包含HTML检查、HTML格式控制、HTML格式化选项、HomeSite/BBEdit捆绑、可视化网页设计、图像编辑、全局查找替换、全FTP功能、处理Flash和Shockwave等富媒体格式和动态HTML、基于团队的Web创作。

官方介绍
Dreamweaver 是世界上最优秀的可视化网页设计制作工具和网站管理工具之一,支持最新的Web技术,包含HTML检查、HTML格式控制、HTML格式化选项、HomeSite/BBEdit捆绑、可视化网页设计、图像编辑、全局查找替换、全FTP功能、处理Flash和Shockwave等富媒体格式和动态HTML、基于团队的Web创作。在编辑上你可以选择可视化方式或者你喜欢的源码编辑方式。
借助 Adobe Dreamweaver CS3 软件, 快速、轻松地完成设计、开发和维护网站和 Web 应用程序的全过程。Dreamweaver CS3 是为设计人员和开发人员而构建的, 它分享一个选择: 是在直观的可视布局界面中工作, 还是在简化的编码环境中工作。与 Adobe Photoshop CS3、Adobe Illustrator CS3、Adobe Fireworks CS3、Adobe Flash CS3 Professional 和 Adobe Contribute CS3 软件的智能集成确保在您喜爱的工具上有一个有效的工作流。
adobe dreamweaver cs3安装方法
下载进行解压,运行【Setup.exe】

语言默认简体中文,接受条款

点击浏览按钮选择安装目录,确认好以后点“下一步”

确认安装信息,然后点右下角“安装”即可

等待程序安装完成

adobe dreamweaver cs3新版功能
适合于 Ajax 的 Spry 框架
使用适合于 Ajax 的 Spry 框架, 以可视方式设计、开发和部署动态用户界面。 在减少页面刷新的同时, 增加交互性、速度和可用性。
Spry 数据
使用 XML 从 RSS 服务或数据库将数据集成到 Web 页中。集成的数据很容易进行排序和过滤。
Spry 窗口组件
借助来自适合于 Ajax 的 Spry 框架的窗口组件, 轻松地将常见界面组件 (如列表、表格、选项卡、表单验证和可重复区域) 添加到 Web 页中。
Spry 效果
借助适合于 Ajax 的 Spry 效果, 轻松地向页面元素添加视觉过渡, 以使它们扩大选取、收缩、渐隐、高光等等。
Adobe Photoshop 和 Fireworks 集成
直接从 Adobe Photoshop CS3 或 Fireworks CS3 复制和粘贴到 Dreamweaver CS3 中以利用来自您的已完成项目中的原型的资源。
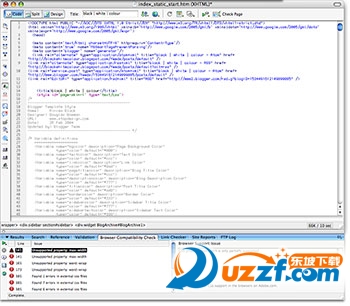
浏览器兼容性检查
借助全新的浏览器兼容性检查, 节省时间并确保跨浏览器和操作系统的更加一致的体验。生成识别各种浏览器中与 CSS 相关的问题的报告, 而不需要启动浏览器。
CSS Advisor 网站
借助全新的 CSS Advisor 网站 (具有丰富的用户分享的解决方案和见解的一个在线社区), 查找浏览器特定 CSS 问题的快速解决方案。
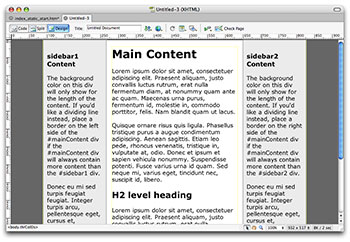
CSS 布局
借助全新的 CSS 布局, 将 CSS 轻松合并到您的项目中。在每个模板中都有大量的注释解释布局, 这样初级和中级设计人员可以快速学会。可以为您的项目自定义每个模板。
CSS 管理
轻松移动 CSS 代码: 从行中到标题, 从标题到外部表, 从文档到文档, 或在外部表之间。清除较旧页面中的现有 CSS 从未像现在这样容易。
Adobe Device Central CS3
使用 Adobe Device Central (现在已集成到整个 Adobe Creative Suite? 3 中), 设计、预览和测试移动设备内容。
CS3中的CSS
现今,几乎所有的网站都使用了CSS——它使设计师和开发者们从以往复杂的表格、框架布局中解脱了出来。但是,事物总是两面性的,作为一种代码,比起HTML,它就复杂的太多。

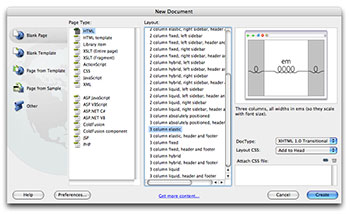
为了帮助一些新手能尽管适应CSS,Dreamweaver CS3的新增文档会话功能为用户分享了一系列可供选择的以CSS为基础的版式:从可添加工具条、页眉、页脚的模板到标准的空白页。

在编写完成的CSS代码中,每个要素可以使用反灰色的描述语句来标注,在这些标记中也包括一些常用技巧,经验丰富的编程人员往往将它们隐藏。在CSS面板中你可以看到所有现存元素的属性,而且现在你可以使用“助手”将此CSS样式赋值给其他的(现存或新建的)样式表。

Spry框架
在Web 2.0的大背景下,Ajax Spry框架是Adobe推出的核心布局框架技术。Ajax允许页面的局部领域被刷新,提高了站点的易用性。Spry应用了少量的JavaScript 和 XML,但是Adobe称Spry 框架是以HTML为中心,具有HTML、CSS、Javascript基础知识的用户就可以方便的部署。这个框架设计的宗旨就是标记尽量简单,Javascript使用尽量的少。任何做WEB设计开发的人都可以选择Spry 框架。
![]()
在Dreamweaver CS3中,Adobe添加了一系列预制的组件,帮助用户更加轻松快捷地构建AJAX页面。这些组件包括data widgets,如XML 数据集(data sets)、表格、确认窗口部件(validation widgets)用户界面窗口部件(user interface widgets):如菜单工具条和折叠显示(accordions)。不擅长编程的人员可以通过修正它们来制作页面,而那些新手或是对编程提不起兴趣的人士,也可自行将它们集成到自己的页面中去。
此外,软件还分享有Spry效果库,即便你手中处理的并非是数据型站点,你也可以使用它。无需刷新,这些“可视渐变”能够实现页面淡出、收缩、伸张、突出显示等效果。
和IE说拜拜
Dreamweaver自带的网页测试系统现包含了一个浏览器兼容性检测功能,它的设计宗旨是为了帮助你处理一些特殊网页——含bug的网页、非标准格式的网页,不论你使用的是何种浏览器。

每隔一段时间,它都会自动更新问题库,并根据此库的信息对页面进行检测,并告知用户Adobe是否已对此问题作出修正。
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
