WebStorm2022是一款专业的HTML编辑工具,在html5和JavaScript 方面也很出色。可以说是“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”。新版对JavaScript,TypeScript和CSS支持更好,改进了Vue.js的体验,并为Jest集成增加了新功能。
JetBrains 打造的前端开发工具 WebStorm 发布了 2022。WebStorm 2022.1拥有更好的 Next.js 支持、Volta 集成、对 Docker 的改进、对 webpack 配置的 ESM 支持、从 Markdown 文件运行命令的能力等等。。
WebStorm功能
为 JavaScript 和 TypeScript 分享更好的智能感知、改进对 Angular 框架的支持、更新了 CSS 和 HTML 文档,以及更强大的调试控制台等。

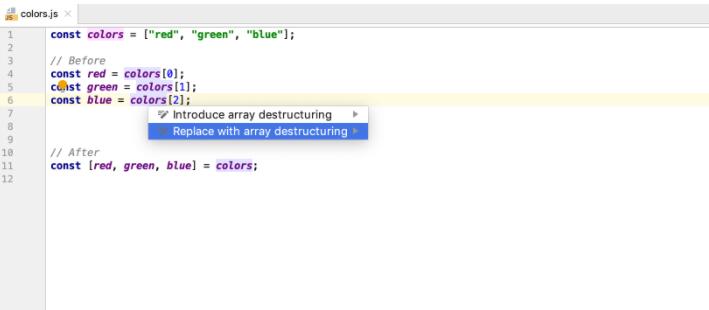
通过应用名为"destructuring"的功能,我们可以应用非常简洁的语法将数组和对象中的值解提取到变量中。WebStorm 新的重构和意图功能(Alt-Enter)可以帮助我们轻松地将 destructuring 引入 JavaScript 或 TypeScript 代码。

对于 Angular 应用程序,WebStorm 新增了 17 项新检查,可帮助我们在编码时检测应用程序中与 Angular 相关的特定错误,并分享快速修复的建议。这些检查在 TypeScript 和模板文件中都会生效,并会检查绑定、指令、组件和许多其他内容的应用。
ps:知识兔小编分享的是WebStorm安装包和激活授权文件、激活码,专为激活webstorm软件而生成的产品序列号,再配合软件包中的破解文件,以及中文语言包一起应用,可以将软件完美汉化激活,具体参考本文教程!各大激活方法已陆续被封杀,请支持正版!

webstorm 安装教程
ps:目前之前的补丁已经全部失效,建议应用全新补丁或则无限重置试用插件:
ide-eval-resetter 2.1.13下载及方法、BetterIntelliJ通用补丁(存在安全漏洞)
(应官方要求暂不分享,请支持正版)
1、下载解压,得到jetbrains webstorm 2020主程序
2、运行“WebStorm-2020.3.exe”开始安装,默认安装目录【C:\Program Files\JetBrains\WebStorm 2020.3】

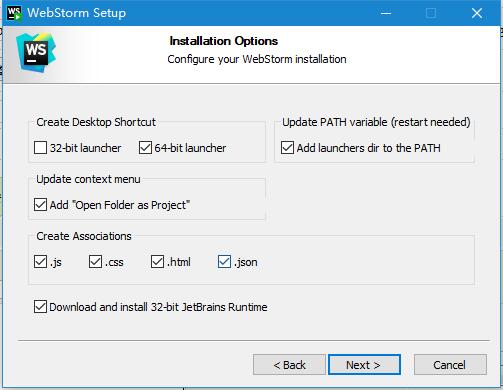
3、勾选创建webstorm桌面快捷方式,包括32位和64位,以及自行选择关联文件格式,建议全选;

4、点击install,等待软件安装完成,但不要运行软件,以免影响后面的操作;

5、启动软件,先选择Evaluate for free试用,点击Evaluate

6、将 ide-eval-resetter.zip 插件拖动至 主界面中 如下图

7、重启完成并进入主界面,点击菜单【Help】->【Eval Reset】

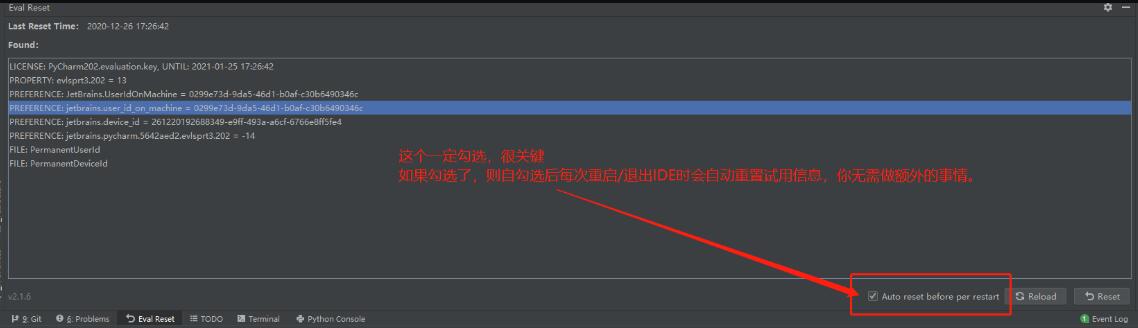
8、点击菜单【Help】->【Eval Reset】后会弹出插件主界面 ,然后点击Reset,进行重启

9、重启完成后,点击菜单【Help】->【About】查看是否继命成功

最新关于汉化说明:
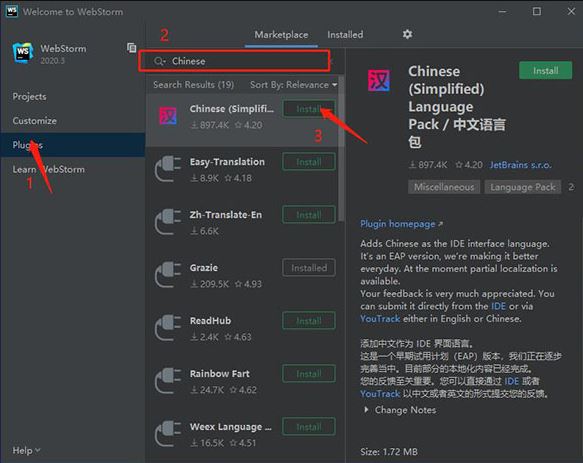
目前官方已经自带中文,默认情况下中文是不开启的,根据 官方的说明,所有的 i18n 包都是以插件的形式集成到软件中的。需要你自己去集成汉化插件。关于集成汉化插件的步骤是打开 Settings -> Plugins ,在界面框中输入“Chinese”回车搜索,可见会出现一个中文插件,点击“Install”安装插件,然后重启即可!

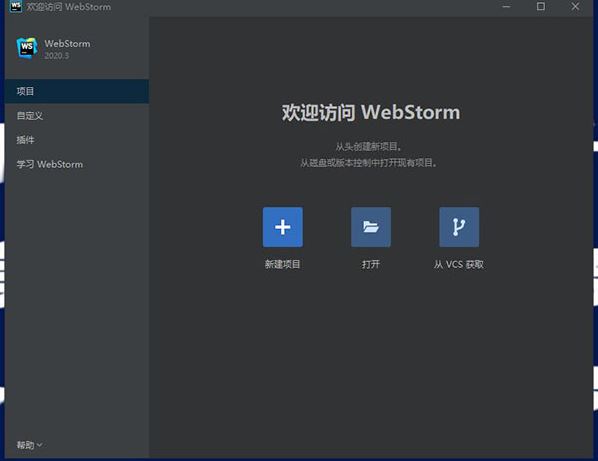
再次打开软件,jetbrains webstorm 汉化成功安装。

新功能:
框架和技术
更好的 Next.js 支持
由于 WebStorm 内置的 React 支持,所有关键功能应该已经在Next.js 项目中运行。WebStorm 2022.1 增加了 对一些特定于框架的东西的支持,例如页面。IDE 将解析组件href属性 Link以及 inform和其他标记中应用的路径。代码完成、导航和重构也将起作用。
支持 Volta
在此版本中,我们添加了与 JavaScript 工具管理器Volta的适当集成,WebStorm 将自动识别应用 Volta 安装的 Yarn 和 npm 。
修复 Vue
WebStorm最新版本 2022.1对 Vue 3 进行了多项改进。如果您全局定义组件,IDE 现在将在您的 .vue文件中识别它们。WebStorm 应该支持createApp 语法。它将正确匹配应用 createApp其相关元素创建的应用程序。还添加了对 Nuxt 3 的支持。
Docker 的改进
服务工具窗口中重新设计了 Docker UI 。已经对容器、图像、网络和卷实施了改造。我添加了对 Docker Registry HTTP API V2的支持, 以便与 Docker 1.6+ 一起应用。可以创建简单的或受密码保护的 Docker V2 注册表并执行查看、推送和拉取图像等操作。
核心包支持
WebStorm 现在支持 Corepack,这是一个实验性的 Node.js 工具,让您无需安装即可应用 Yarn 和 pnpm。
ESM 对 webpack 配置的支持
从 v2022.1 开始,webpack 编码辅助将与文件中的 ES 模块一起应用 webpack.config.js。
编辑
从 Markdown 文件运行命令
自述文件通常描述运行应用程序所需的步骤,并列出一堆要应用的命令。WebStorm 2022.1 将允许您 直接从 README 文件中运行这些命令——只需单击命令左侧的 运行图标即可。
更新了 Markdown 编辑器浮动工具栏
为了更容易格式化.md文件,重新设计了文本选择时出现的浮动工具栏。除了新设计之外,工具栏现在还分享列表创建功能和允许您选择标题样式的下拉菜单。
复制 Markdown 的代码片段
在 Markdown 块添加了一个新的复制代码片段操作,可以快速将其内容复制到剪贴板。
命令行格式化程序中的试运行模式支持
命令行格式化程序 现在 支持试运行模式来验证项目文件。如果文件需要格式化,它将以非零状态退出。
LightEdit模式下 的代码重新格式化
现在可以在 LightEdit模式下重新格式化代码。为此,请转到代码 | 在主菜单中 重新格式化代码或按。 Ctrl+Alt+L
JavaScript 和打字稿
改进的结构视图
应用 结构视图,您可以检查文件并更快地跳转到它们的特定部分。在此版本中,我们简化了检查 JavaScript 和 TypeScript 文件的过程。文件中的符号现在以 更合乎逻辑的顺序呈现。此外,WebStorm 现在将 在导出符号旁边显示导出图标,以使它们更易于区分。
加入线行动 涵盖的新案例
WebStorm 允许应用 连接代码行或代码块 Ctrl+Shift+J,此操作现在 适用于嵌套if语句。当带有单行块的类似语句 应用Join Lines操作时 , WebStorm 还将删除多余的大括号。ifwhilefor-of
枚举的可配置突出显示颜色
引入了新的Enum和Enum 成员语法高亮 选项。可以在 首选项/设置 |中找到它们。编辑 | 配色方案 | 打字稿。它们的默认值继承自Enum的 Class和Enum 成员的 Static 成员变量。
用户体验
新的通知工具窗口
我们用新的 通知工具窗口替换了 WebStorm 的事件日志。我们希望它可以帮助您 更好地了解来自 IDE 的通知,这样您就不会错过任何重要的信息。
调试器的 UI 改进
为了最大化调试器工具窗口中的可用空间,我们 默认隐藏了选项卡标签。要使它们再次可见或自定义它们的位置,请应用Layout Settings下的Show Tab Labels选项 。
更新了结构搜索和替换对话框
“ 结构搜索和替换”对话框 现在包含所有模板的列表,以便更轻松地 在它们之间导航。我们还在对话框的右上角添加了一个Pin Dialog图标,并将Injected code和Match case复选框移至Search 模板窗格 的底部。
可访问性改进
为了便于在“日志”选项卡中导航,屏幕阅读器现在可以读取分支树的名称和描述。此外, macOS 上的辅助功能支持也得到了改进。我们修复了在外接显示器上工作时 VoiceOver 光标位置不正确的问题。VoiceOver 现在还可以读取组合框列表。
能够平均分割编辑器
对于那些喜欢通过 拆分编辑器来重新组织工作区的人,我们进行了一些改进。您现在 可以将拆分选项卡配置为具有相同的宽度。为此,请转到 首选项/设置 | 高级设置并选择新的 Equalize ratios in nested splits选项。
版本控制
应用 Git Blame 更新注释
改进了应用 Git Blame进行注释的功能,使调查引入的更改更容易。当将鼠标悬停在注释上时,IDE 会在编辑器中突出显示行中的差异,并 在您单击它时 打开Git工具窗口下的日志选项卡。
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
