墨刀桌mac版是一款基于在苹果电脑上的原型设计工具,利用此款软件,你可以轻松快速的设计出一个APP的原形,从构思到完成APP原形不过短短1小时就能完成,不涉及任何代码语言,非常的好用!

墨刀mac版介绍
墨刀Mac版专门为爱好制作App的用户量身定做,不需要太复杂的开发过程和步骤,上手简易。墨刀Mac版内置的开发教程,新手教程,后续帮助都会使得用户在制作自己的App时感到无比轻松。板块化的设计,想用户所想,让你的思维得到无限的放大,你所有的疑问在软件版块上都能找到解答。
墨刀Mac版设计界面功能丰富,你想要的App功能几乎都能在软件清新简单而且强大的开发界面内找到,将自己所需要的模块丢到界面中部的开发界面,就能完成一个App的功能。一边制作App一边随时可以预览App的功能。完成的App还可以分享到墨刀Mac版的讨论区内,让其他的用户看看你的App,帮助你改进,解答你制作时遇到的疑问,同时分享你的开发心得,一起在墨刀Mac版中成长。
墨刀mac版特色
基本操作
1、链接,手势,定时器
2、屏幕滚动
3、返回上一页
4、左右滑菜单
5、分享及手机运行
高保真原型
1、批量上传设计图
2、链接区域,固定标题栏
3、ios状态栏重叠
进阶:母版
1、定时轮播图
2、下拉菜单
3、母版局部滚动
进阶:动画
1、页面内交互入门
2、全局状态
3、apple watch
4、FAB效果按钮
5、FAB效果播放器
墨刀mac版安装方法
下载好墨刀mac版直接双击打开,然后直接拖动墨刀到文件夹即可自动安装成功

最后就可以直接的使用了!
墨刀桌mac版使用教程
链接、手势及定时器
使用墨刀可以非常方便的创建页面间链接,墨刀独创的拖拽链接方式,让页面间的链接关系清晰呈现眼前,要创建页面间链接,只需要选中要链接的组件,然后拖动组件右侧的小圆圈到目标页面就可以了,如下图:

创建好链接之后,我们会看到链接选项面板:

可以看到,链接面板包含3个部分:手势、切换动画以及定时器,下面我们来依次介绍这3个部分。
由于手势需要较大的可点击区域,所以并不是所有组件都支持手势,目前支持手势的组件包括:全局手势,链接区域,图片以及矩形,可选的手势如图所示,共有6种:点按,长按以及上下左右滑动。
接下来就是页面切换动画选择,共有15种特效可供选择,如果您不确定需要那种效果,可以在选中之后,将鼠标移到上面的预览框,对效果进行预览。
最后是定时器,可以设定这个链接的自动跳转时间,到达时间后,即使用户没有任何操作,应用也会自动跳转到目标页面,适合制作轮播动画等等。
如何制作滚屏效果
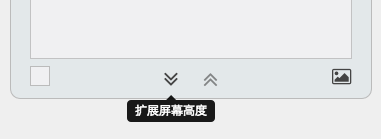
如果页面内容超过了当前屏幕的默认高度,只需要对屏幕高度进行扩展,就可以在预览模式下通过滚屏来查看超出屏幕部分的内容了,扩展屏幕高度非常简单,只需要点击屏幕底部的“扩展屏幕高度”按钮就可以了,见下图:

如果需要对屏幕高度实现精确控制,也可以将鼠标移到屏幕底部,待鼠标变为拖动图标后,直接拖动屏幕底部来调整屏幕高度。
如何制作侧滑/抽屉菜单
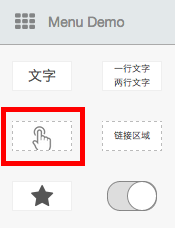
要建立侧滑菜单(或者抽屉菜单)效果需要用到全局手势组件,见下图红圈:

首先假设你已经有了三个页面,分别是居中的主页面,左滑菜单以及右滑菜单,现在我们需要拖动两个全局手势组件到居中的主页面的任意位置,见下图:

然后分别将两个手势组件与两侧的菜单相连,下面以左滑菜单为例,创建好连接之后,我们需要将手势设定为左滑动,然后选择“左菜单”作为页面切换效果,见下图:

同理,连接另一个全局手势到右侧菜单,相应的选择“右滑动”手势以及“右菜单”交互,然后点击运行,菜单效果就做好了:

下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
