移动端的布局不同于pc端,首先我们要知道在移动端中,css中的1px并不等于物理上的1px,因为手机屏幕的分辨率已经越来越高,高像素但是屏幕尺寸却没有发生太大变化,那就意味着一个物理像素点实际上塞入了好几个像素。
在移动端浏览器中以及某些桌面浏览器中,window对象有一个devicePixelRatio属性,它的官方的定义为:设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 / 独立像素。css中的px就可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该设备上一个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在些许的兼容性问题,所以我们现在还并不能完全信赖这个东西。
还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。
所以在做移动端开发时,为了使移动端的页面在不同的手机上同样的大小来显示,我们可以将页面的宽度固定,然后获取设备的宽度,可以得到我们之前设定的宽度与设备宽度的比例,再使用HTML5新增的viewport来对页面进行缩放,并固定不允许用户再重新缩放。
在看viewport的具体用法之前,我们先搞清楚几个概念。
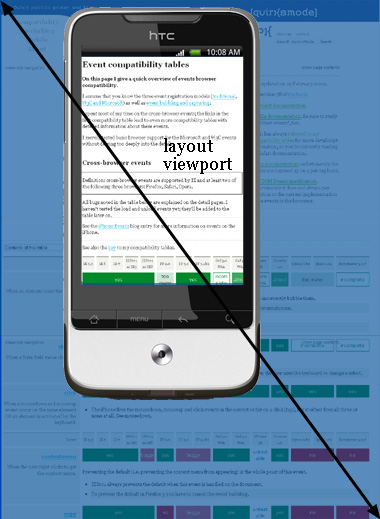
layout viewport:
- layout viewport 是网页的所有内容,他可以全部或者部分展示给用户。
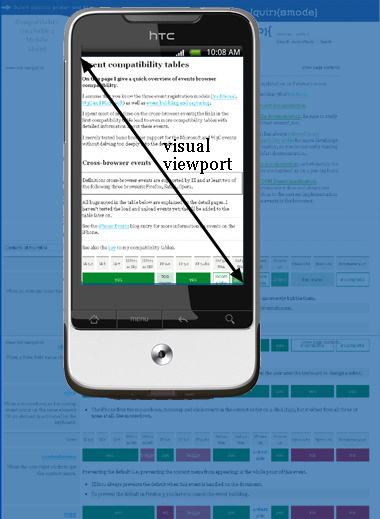
visual viewport
- visual viewport 就是当前显示给用户内容的窗口,你可以拖动或者放大缩小网页。
不太懂的看下图就知道了:


viewport具体用法为:
使用该meta标签时,在content中写属性,用逗号隔开
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
| 属性名 | 备注 |
|---|---|
| width | 设置layout viewport 的宽度,为一个正整数,使用字符串”width-device”表示设备宽度 |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为”no”或”yes”, no 代表不允许,yes代表允许 |
| – | – |
| target-densitydpi | 值可以为一个数值或 high-dpi 、 medium-dpi、 low-dpi、 device-dpi 这几个字符串中的一个 |
最后一个属性为安卓特有,并且安卓已经决定要废弃target-densitydpi 这个属性了,所以这个属性我们要避免进行使用 。
下面我们来看看移动端布局具体的代码:
<!doctype html><html><head><meta charset=”utf-8″><title>手机网站</title><meta name=”keywords” content=”” /><meta name=”description” content=”” />/*<meta name=”viewport” content=”width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0″ />详细属性:width —- viewport的宽度(width=device-width意思是:宽度等于设备宽度)height —— viewport的高度(height=device-height意思是:高度等于设备宽度)initial-scale —– 初始的缩放比例minimum-scale —– 允许用户缩放到的最小比例maximum-scale —– 允许用户缩放到的最大比例user-scalable —– 用户是否可以手动缩放*/<meta name=”viewport” content=”width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0″ />//telephone=yes,表示网页中的数字为电话号码,默认状态下,可点击打电话。值为no时,表示不指示电话号码。<meta name=”format-detection” content=”telephone=yes” /><meta name=”apple-mobile-web-app-capable” content=”yes” /><meta name=”apple-mobile-web-app-status-bar-style” content=”black”><meta name=”author” content=”duanliang, duanliang920.com” /><style>body{font-size:82.5%;font-family:”Microsoft YaHei”,Arial; overflow-x:hidden; overflow-y:auto;}.viewport{ max-width:640px; min-width:300px; margin:0 auto;}</style></head><body><div>大家好!我是淘沙网,这是我的第一个手机网页!</div></body></html><head><title>Test Page</title><script> var deviceWidth = parseInt(window.screen.width); //获取当前设备的屏幕宽度 var deviceScale = deviceWidth / 640; //得到当前设备屏幕与640之间的比例,之后我们就可以将网页宽度固定为640px var ua = navigator.userAgent; //获取当前设备类型(安卓或苹果) if (/Android (\d+\.\d+)/.test(ua)) { var version = parseFloat(RegExp.$1); if (version > 2.3) { document.write('<meta name="viewport" content="width=640,initial-scale=' + deviceScale + ', minimum-scale = ' + deviceScale + ', maximum-scale = ' + deviceScale + ', target-densitydpi=device-dpi">'); } else { document.write('<meta name="viewport" content="width=640,initial-scale=0.75,maximum-scale=0.75,minimum-scale=0.75,target-densitydpi=device-dpi" />'); } } else { document.write('<meta name="viewport" content="width=640, user-scalable=no">'); }</script></head>