CKEditor是一个开源的、用于网页中的、所见即所得的文字编辑器。它志于轻量化,不需要太复杂的安装步骤即可使用。它可以和PHP、JavaScript、ASP、ASP.NET、ColdFusion、Java以及ABAP等不同的编程语言相结合。CKEditor是全球最优秀的网页在线文字编辑器之一,因其惊人的性能与可扩展性而广泛的被运用于各大网站。
Code Snippet是CKEditor4.4.1的新插件,主要分享添加代码片段高亮显示的功能。
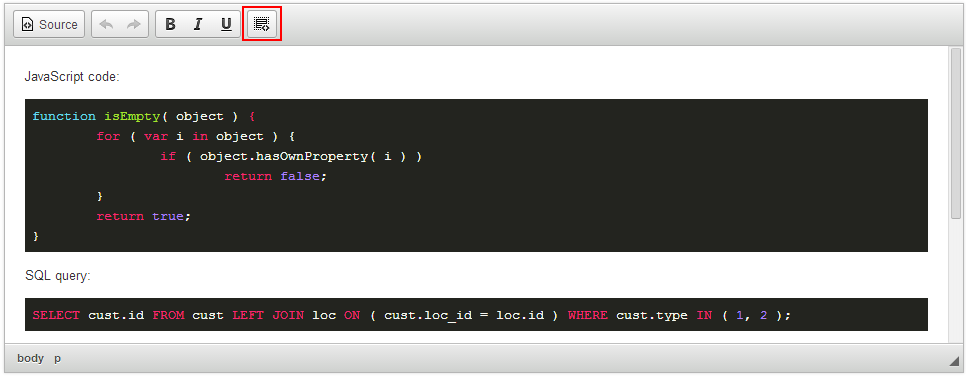
代码片插件:完全自定义代码高亮。新增可配置的Code Snippet插件并默认启用highlight.js库,以支持在内容编辑区域直接插入带有代码高亮的代码片:

另外注意一点的是,Code Snippet只是作为CKEditor的插件,真正实现代码高亮的是highlight.js这个代码高亮JS库。
Code Snippet只是将highlight.js作为默认的高亮库,由于highlight.js已经集成在Code Snippet中,所以我们在使用CKEditor时候是不需要另外再引用highlight.js这个库。
同时,还支持选择代码高亮所使用的颜色主题。
安装方法:
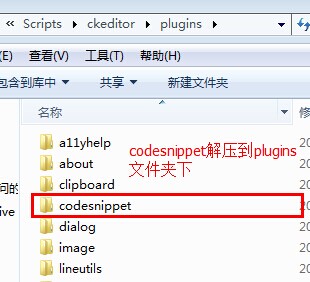
下载Code Snippet高亮插件: 点击下载, 将里面的整个文件夹解压到ckeditor\plugins文件夹内。如下图所示

然后设置ckeditor\config.js配置文件, 将插件添加进去,代码如下
CKEDITOR.editorConfig = function (config) { //添加插件,多个插件用逗号隔开 config.extraPlugins = 'codesnippet'; //设置高亮风格, 如果不设置着默认风格为default codeSnippet_theme: 'monokai_sublime';}也可以在编辑器初始化的使用下面代码添加高亮插件:
CKEDITOR.replace('文本框ID' ,{extraPlugins: 'codesnippet',codeSnippet_theme: 'monokai_sublime'});如果按照上面添加插件的步骤而出现下面这两个错误, 是因为下载的CKEditor缺少widget和lineutils插件,只要到官网将这两个插件下载下来,然后将这两个插件解压到ckeditor\plugins文件夹内即可。一般是先出现第一个widget插件无法找到的错误,添加了widget插件后才会出现第二个找不到 lineutils插件的错误.
- CKEDITOR.resourceManager.load] Resource name "widget" was not found at"http://localhost:16577/Scripts/ckeditor/plugins/widget/plugin.js?t=
- CKEDITOR.resourceManager.load] Resource name "lineutils" was not found at "http://localhost:16577/Scripts/ckeditor/plug
widget下载地址: http://ckeditor.com/addon/widget
lineutils下载地址: http://ckeditor.com/addon/lineutils
前端代码高亮
以上配置只是在编辑器中显示高亮, 在前端页面还需要再配置才能显示高亮, 配置方法就是在要显示高亮的页面引入一个css样式文件,一个highlight.js
引入方法
<link rel="stylesheet" href="/styles/monokai_sublime.css"><script src="/images/2021/07/19/02/2021071902123212260002.js"></script><script>hljs.initHighlightingOnLoad();</script>//可将js及css文件复制到前端使用//hljs.initHighlightingOnLoad();可直接复制到images/2021/07/19/02/2021071902123212260002.js文件尾部文件来源
monokai_sublime.css为config.js中配置的高亮样式, 编辑器和前端页面须使用同一个文件才能显示一样的样式,
monokai_sublime.css位置在: ckeditor\plugins\codesnippet\lib\highlight\styles\monokai_sublime.css
images/2021/07/19/02/2021071902123212260002.js位置在: ckeditor\plugins\codesnippet\lib\highlight\images/2021/07/19/02/2021071902123212260002.js
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
