代码高亮可以说是程序员必备,无论是搭建模块,或者是产品的说明网站都是需要展示代码的,而代码的样式直接的影响了阅读效果,一个好的代码高亮插件将会有好的体验。
Jekyll
Jekyll 是一种通过模版和数据编译为HTML的工具,说是工具,但是也可以说是服务,如果借助Github(搭建有Jekyll服务,可以实时编译)可以做出半动态网页;对于没有自己服务器的朋友来说是不错的选择。
一般情况下,使用Github+Jekyll来搭建博客和一些说明性质的网页。
Mac下就用命令行搞定了。
官方说明:images/2021/07/19/02/2021071902123511130003."http://jekyllrb.com/docs/posts/">http://jekyllrb.com/docs/posts/
在官方文档中可以看见其代码是非常简单的:
<code class="hljs livecodeserver">{% highlight ruby %}def show @widget = Widget(params[:id]) respond_to do |format| format.html # show.html.erb format.json { render json: @widget } endend{% endhighlight %}</code>得到的效果也就是:

这个算是很多Jekyll 教程中使用的了,在大部分的高亮博客中基本都是使用的该高亮器。编译的时候需要先安装Python。
安装后我们执行命令:
<code class="hljs cmake">gem install pygments.rb</code>安装好了后,我们需要修改Jekyll项目的**_config.yml** 文件,修改其中的 highlighter 为:
<code class="hljs http">markdown: kramdownhighlighter: pygments</code>然后重启Jekyll服务。
Code
{% highlight ruby %} def show @widget = Widget(params[:id]) respond_to do |format| format.html # show.html.erb format.json { render json: @widget } end end {% endhighlight %}
很多人都不知道这个css文件从哪来;大部分都是拷贝拷贝再拷贝,而且都是6~7年前的了。
其实有多种办法得到:
第一种
命令行模式,太复杂了,详细见:
images/2021/07/19/02/2021071902123511130003."http://pygments.org/docs/styles/">http://pygments.org/docs/styles/
第二种
直接下载,打开网页:images/2021/07/19/02/2021071902123511130003."http://pygments.org/demo/3666780/">http://pygments.org/demo/3666780/ 右边可以选择样式,选择GO就可以看见效果,而此时打开images/2021/07/19/02/2021071902123511130003."https://www.2cto.com/os/liulanqi/" target="_blank">浏览器调试,可以看见其中有一个 pygments.css 文件,下载即可。
Show

Rouge
这个个人比较喜欢,上色比较纯净,看着舒服。比Pygments支持语言少一些,如果是使用的 Pygments ,哪么基本不用更改任何images/2021/07/19/02/2021071902123511130003."https://www.2cto.com/ym/" target="_blank">源码,只需要更改css引用就OK。当然rouge也是Jekyll默认的高亮编译。
开源项目地址:images/2021/07/19/02/2021071902123511130003."https://github.com/jneen/rouge">https://github.com/jneen/rouge
首先修改Jekyll项目的**_config.yml** 文件,修改其中的 highlighter 为:
<code class="hljs http">markdown: kramdownhighlighter: rouge</code>然后重启Jekyll服务。
Code
{% highlight ruby %} def show @widget = Widget(params[:id]) respond_to do |format| format.html # show.html.erb format.json { render json: @widget } end end {% endhighlight %}
默认的 rouge 主题偏向于白色,所以我设置了背景为黑色。
这里也是需要 rouge.css 文件,此时我们使用命令行来得到:
<code class="hljs avrasm">rougify style monokai.sublime > rouge.css</code>这样就能生成一个默认的css文件,当然更多的主题生成详见开源项目说明。
Show

Highlight JS
总的来说,Highlight算是比较广泛,使用用户量也挺高的了。效果不错,支持语言多。
Highlight 可以完美兼容 Rouge 与 Pygments ,所以不需要修改任何配置,只需要更改一下css与js引用就OK。
下载地址:images/2021/07/19/02/2021071902123511130003."https://highlightjs.org/">https://highlightjs.org/
Code
<script src="/images/2021/07/19/02/2021071902123511130003."http://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.1.0/highlight.min.js">http://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.1.0/highlight.min.js"></script><script type="text/javascript"> hljs.initHighlightingOnLoad(); </script>{% highlight ruby %} def show @widget = Widget(params[:id]) respond_to do |format| format.html # show.html.erb format.json { render json: @widget } end end {% endhighlight %}
当然你也可以直接使用HTML在MD文档中:
<code class="hljs r"><code class="html">... </code> </code>Show

样式有多种,可以任意选择。
SyntaxHighlighter
这算是比较老的一种代码高亮插件了,去年迁移了一次,现在在Github上维护,质量挺好的,V4版本不错。
官方地址:images/2021/07/19/02/2021071902123511130003."https://github.com/syntaxhighlighter/syntaxhighlighter">https://github.com/syntaxhighlighter/syntaxhighlighter
首先下载, 然后自己使用命令编译:
images/2021/07/19/02/2021071902123511130003."https://github.com/syntaxhighlighter/syntaxhighlighter/releases">https://github.com/syntaxhighlighter/syntaxhighlighter/releases
images/2021/07/19/02/2021071902123511130003."https://github.com/syntaxhighlighter/syntaxhighlighter/wiki/Building">https://github.com/syntaxhighlighter/syntaxhighlighter/wiki/Building
编译后可以得到 js 与 css 文件;当然使用命令不同样式可以有几种可以选择。
Code
<script type="text/javascript" src="/images/2021/07/19/02/2021071902123715550005.js"></script>
<code class="hljs xml"> def show @widget = Widget(params[:id]) respond_to do |format| format.html # show.html.erb format.json { render json: @widget } end end</code>Show在这里并没有使用 Jekyll 进行code编译,而是保留原样式,在页面上使用 js 进行解析。
Prismjs
prismjs 算是比较优良的作品了,生成代码不多余,颜色适用于大部分网站;主题有几种;支持的语言挺多;不过细节部分没有完善有些情况下样式显示不是很好,像XML代码不支持 xx.xx.xxx 的样式;目前谷歌的使用挺多。
主页与下载地址:images/2021/07/19/02/2021071902123511130003."http://prismjs.com/">http://prismjs.com/
Jekyll 并不能直接支持他,需要下载 prism.rb 插件来使用。下载后拷贝到项目“_plugins“ 文件夹中。

prismjs 中并不能直接使用 {% highlight %} 命令,而需要使用 {% prism %} 命令。
Code
{% prism ruby %} def show @widget = Widget(params[:id]) respond_to do |format| format.html # show.html.erb format.json { render json: @widget } end end {% endprism %} <script src="/images/2021/07/19/02/2021071902124010920007.js" ></script>
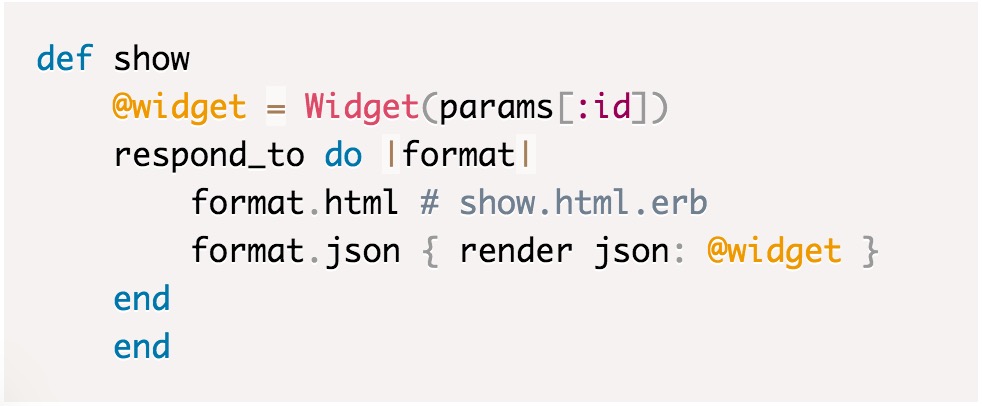
Show

总结
目前这几种算是比较优秀的代码高亮了;各位看官就按照自己喜好使用就好。
全部的代码和文件都提交到了GITHUB上了,文件地址:
images/2021/07/19/02/2021071902123511130003."https://github.com/qiujuer/BeFoot/tree/master/blog/sample/Highlight">https://github.com/qiujuer/BeFoot/tree/master/blog/sample/Highlight
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
